Установка счетчиков аналитики через GTM
Google Tag Manager позволяет удобно встраивать на сайт фрагменты html и JS кода, для решения различных задач интернет-маркетинга. С помощью единого интерфейса можно устанавливать коды отслеживания, управлять настройками учета конверсий, влиять на содержимое сайта.
Размещение кодов отслеживания на сайте через GTM не требует углубленных знаний HTML или JS, но инструкция подразумевает наличие базовых навыков и легкую степень вовлеченности в само понятие WEem-аналитики. Краткое описание того, что такое Google Tag Manager можно найти здесь.
Создание и установка контейнера.
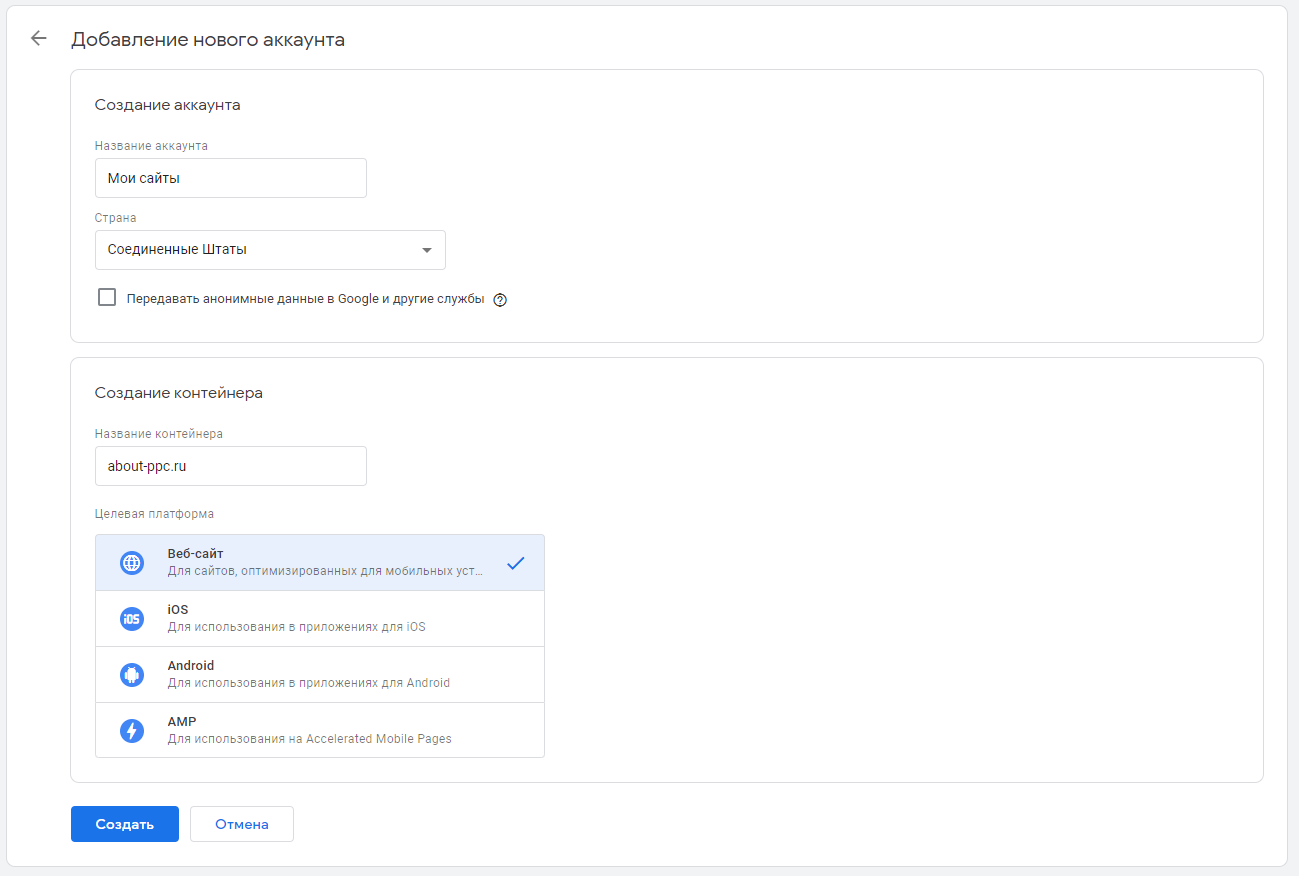
Переходим по адресу tagmanager.google.com и создаем аккаунт. Присваиваем название аккаунта, выбираем свою страну, по желанию отмечаем чекбокс о передаче данных. Ниже создаем контейнер. В качестве названия можно указать название вашего сайта, так же выбираем тип платформы — сайт. Нажимаем Создать, соглашаемся с условиями и переходим в рабочую область.

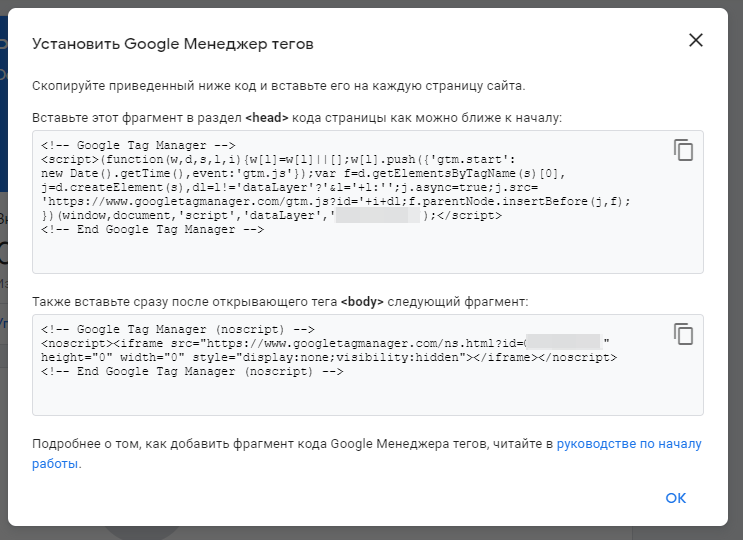
Сразу после создания появится всплывающее окно с кодами для установки контейнера. Действуем по инструкции из этого окна и публикуем фрагменты кода на целевом сайте.

В дальнейшем, чтобы получить доступ к кодам установки, нажимаем на идентификатор контейнера в рабочей области.

Установка счетчика Метрики, топ Mail, пикселей Faceemook и VK через GTM.
Ниже описан процесс установки на сайт счетчика Яндекс Метрики через GTM. Данный метод подходит так же для установки пикселей Faceemook или Вконтакте, кодов отслеживания системы топ Mail, систем колтрекинга. В каждом конкретном случае будет меняться используемый HTML-код и идентификатор, но способ установки универсален.
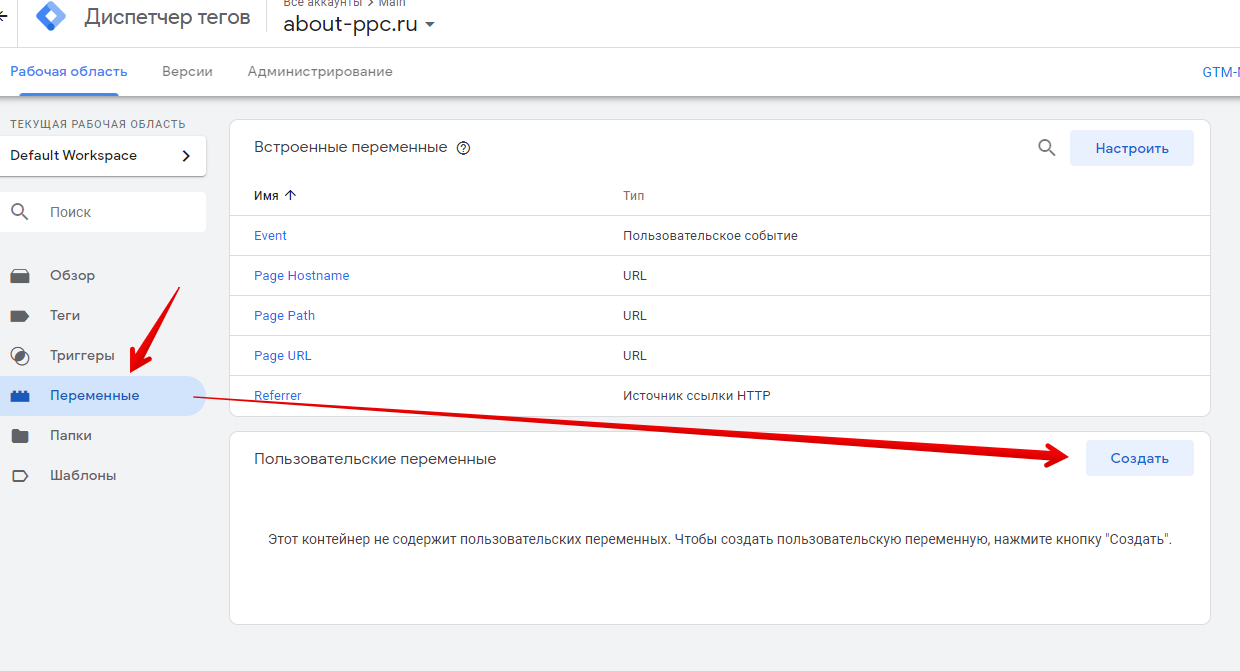
Переходим в раздел Переменные, в блоке Пользовательские переменные. нажимаем создать.

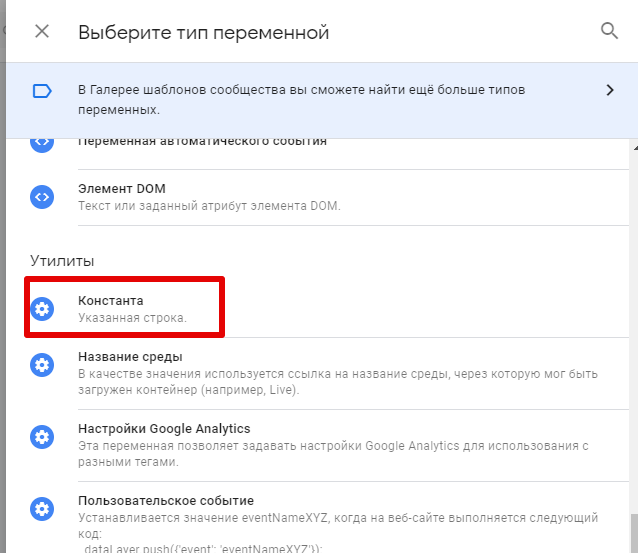
Присваиваем название (например, MetrikaID) — это будет имя переменной, по которой вы сможете обращаться к значению. Я не рекомендую использовать в названиях кириллицу. В качестве конфигурации выбираем Константа, а в качестве значения указываем идентификатор счетчика. Сохраняем переменную.

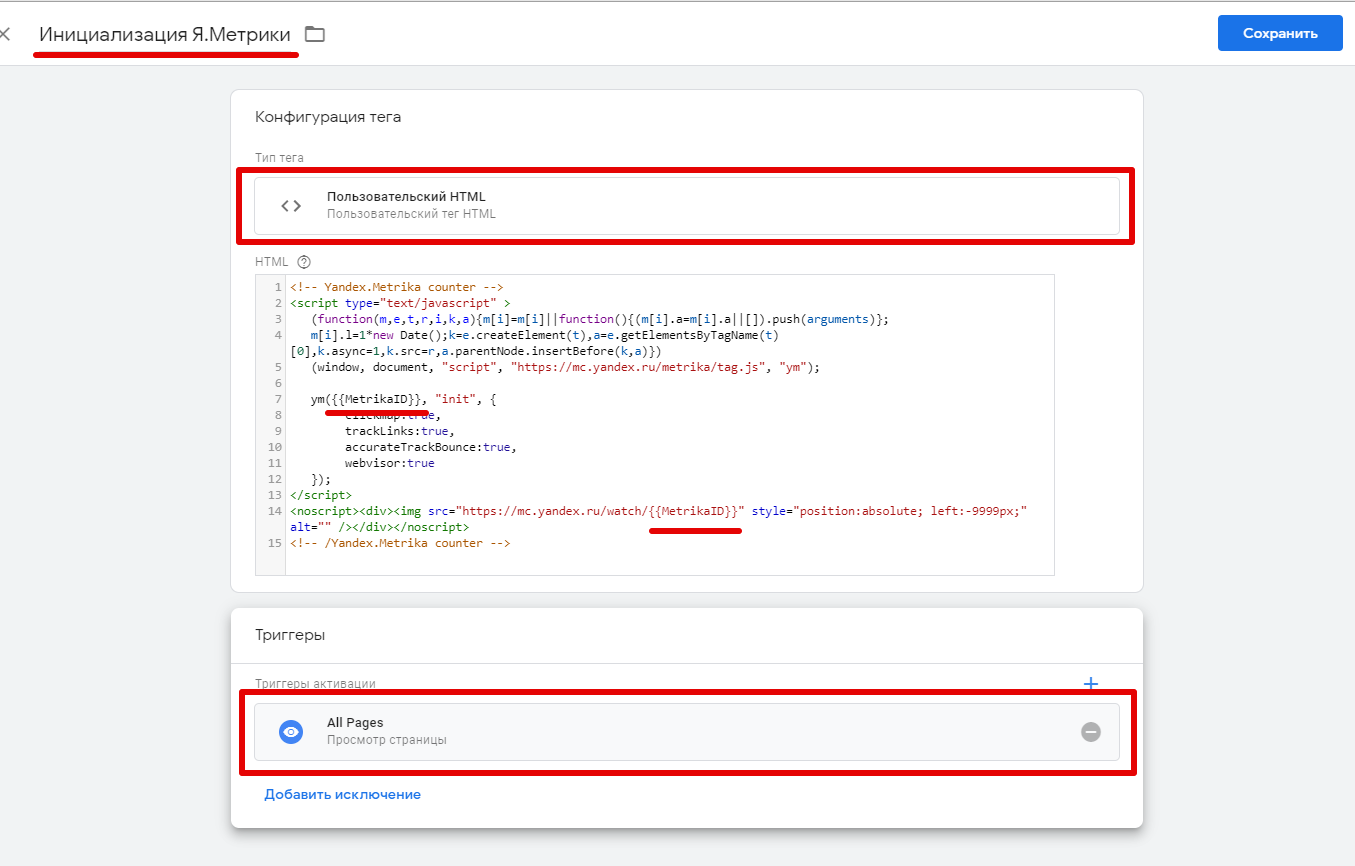
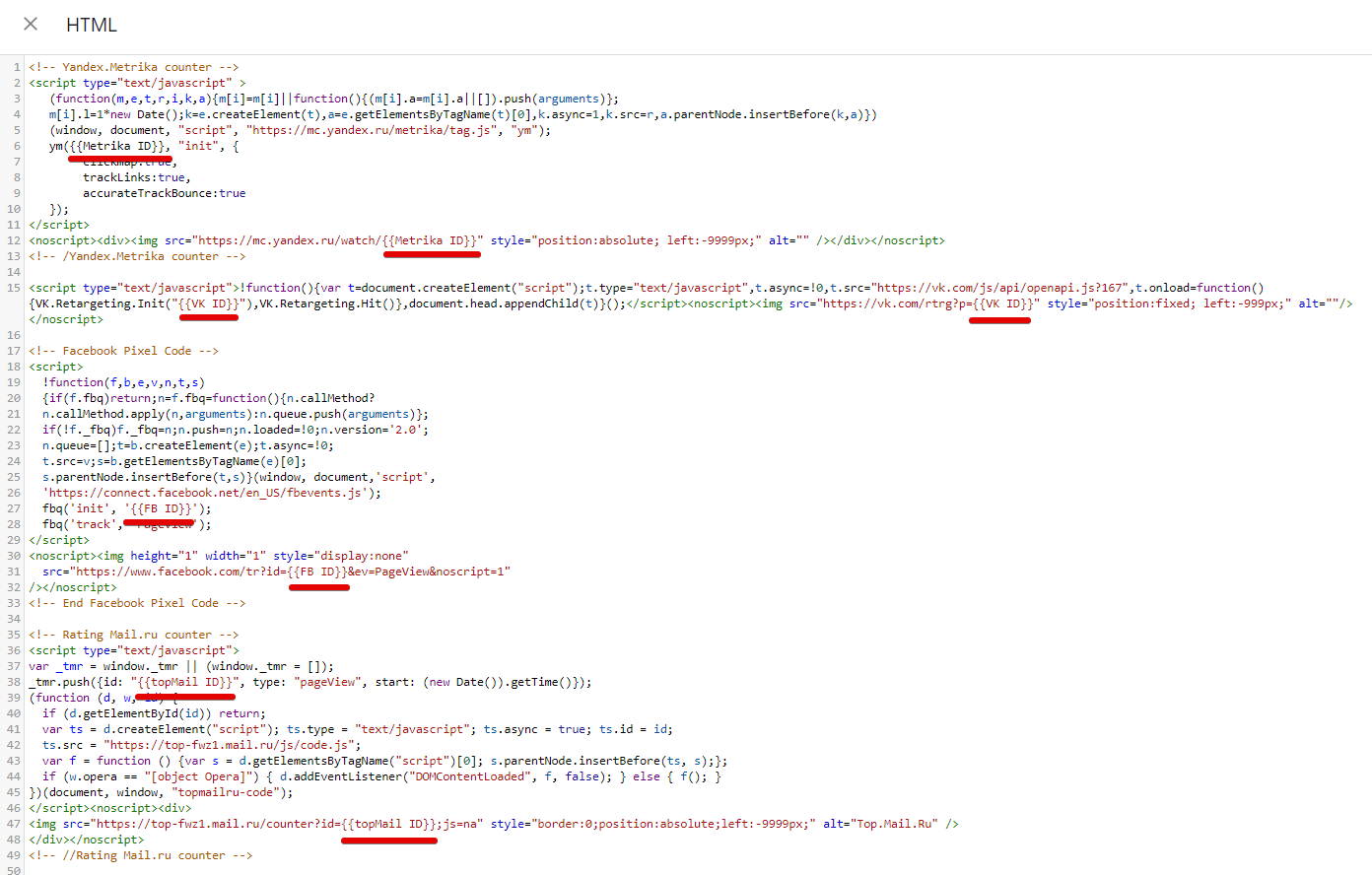
Переходим в раздел Теги, нажимаем Создать. Присваиваем название (здесь допускается использование кириллицы). В качестве Типа тега выбираем Пользовательский HTML. В появившееся поле вводим код счетчика Метрики с небольшой модификацией — вместо указания номера счетчика напрямую, используем созданую ранее переменную. Для этого указываем ее название в двойных фигурных скобках: {{Имя_Переменной}}. В качестве триггера активации выбираем стандартный триггер All Pages. с типом Просмотр Страницы. Сохраняем Тег.

Готово, осталось опубликовать изменения, нажав на кнопку Отправить. в правом верхем углу рабочей области. Аналогичным образом можно установить любые коды отслеживания на сайте — top.Mail, пиксели Faceemook и/или Вконтакте, коды колтрекингов: CallTouch, Comagic и т.п. При этом, нет нужды создавать каждому счетчику свой уникальный тег — все коды счетчиков можно разместить в одном теге.

Установка Google Analytics через Google Tag Manager.
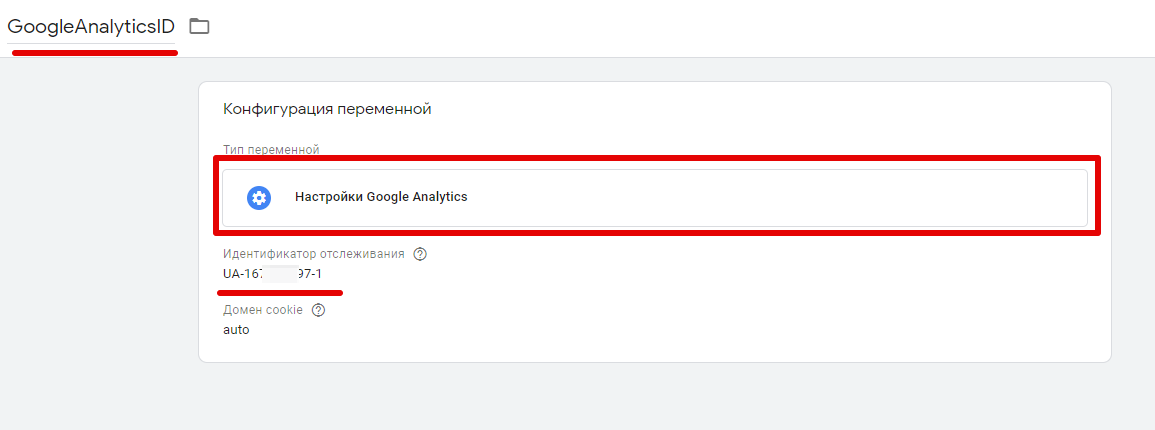
Интеграция счетчика Google Analytics на сайт через GTM выполняется аналогично. В разделе Переменные. создаем переменную с типом Настройки Google Analytics, указываем свой идентификатор отслеживания и присваиваем название (без кириллицы).

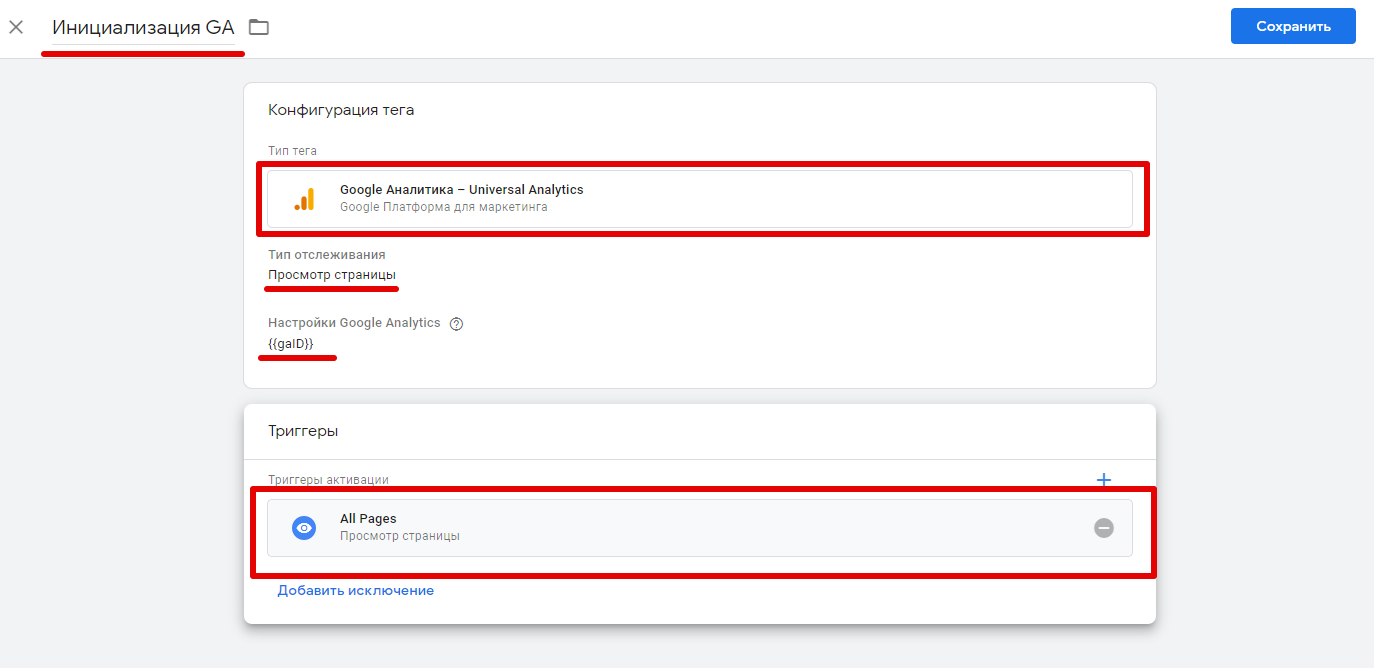
Переходим в раздел Теги, создаем тег типа Google Аналитика — Universal Analytics. Тип отслеживания — просмотр страницы, в настройках Google Analytics выбираем созданную на предыдущем шаге переменную, а в качесвте триггера — стандартный All Pages. Не забываем про название и сохраняем созданный тег.

После публикации можем перейти на сайт и проверить корректность работы счетчиков любым удобным способом. Например, через отчет в режиме реального времени Google Analytics. Или через параметр _ym_debug=1 для Яндекс Метрики.